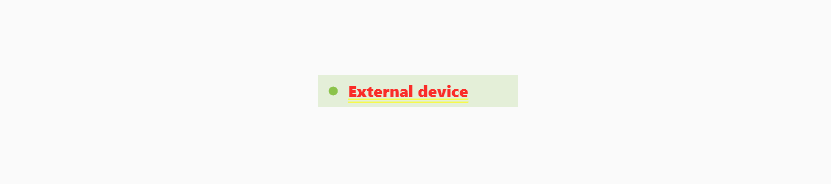
When using a text widget, there are some configurations where the text turns red and gets yellow lines. In my case, it looks like in the following image.

The reason for this is a lack of style parameters from the parent widget. The red text shows that there is no color information available. The yellow lines show that text decoration is missing.
In my case, I have a simple text widget in a Row:
Container(
// ...
child: Row(
children: [
// ...
Text('External device'),
],
),
);Most of the time, no parent widget provides a style. To solve this, you need to add a parent that provides a style to their children. There are different possibilities:
Provide a DefaultTextStyle
You can use DefaultTextStyle to provide a default style to your Text widget:
DefaultTextStyle(
style: Theme.of(context).textTheme.bodyText1,
child: Text('External device'),
),Use Material
Wrapping the Text widget in a Material widget will also add a default style to your widget:
Material(
color: Colors.transparent,
child: Text('External device'),
),Use style parameter of Text
You can also use the style parameter of the Text widget to provide the missing style:
Text(
'External device',
style: TextStyle(
decoration: TextDecoration.none,
color: Colors.black,
),
),In this case, decoration will remove the yellow lines and color will remove the red text color.
Use Scaffold
A solution discussed in different threads might also be using a Scaffold for the parent widget. But this did not work in case. Maybe the style chain got somewhere broken in one of its child widgets.
Scaffold(
body: Container(
// ...
child: ...
);
Leave a Reply