Tag: Performance
-
Adjust text color to be readable on light and dark backgrounds of user interfaces
Most modern user interfaces are supporting different color schemes for day and night: the so called light and dark modes. Selecting a text color for each of those modes is not a big deal and it’s the way to go when designing the user interface. In some cases, the text color is driven by the…
-
UX improvements: `enterkeyhint` to define action label for the keyboard of mobile devices
enterkeyhint is a html attribute described in the HTML standard, which can be used to improve the context of action buttons of keyboards on mobile devices. The enterkeyhint content attribute is an enumerated attribute that specifies what action label (or icon) to present for the enter key on virtual keyboards. This allows authors to customize the presentation of the…
-
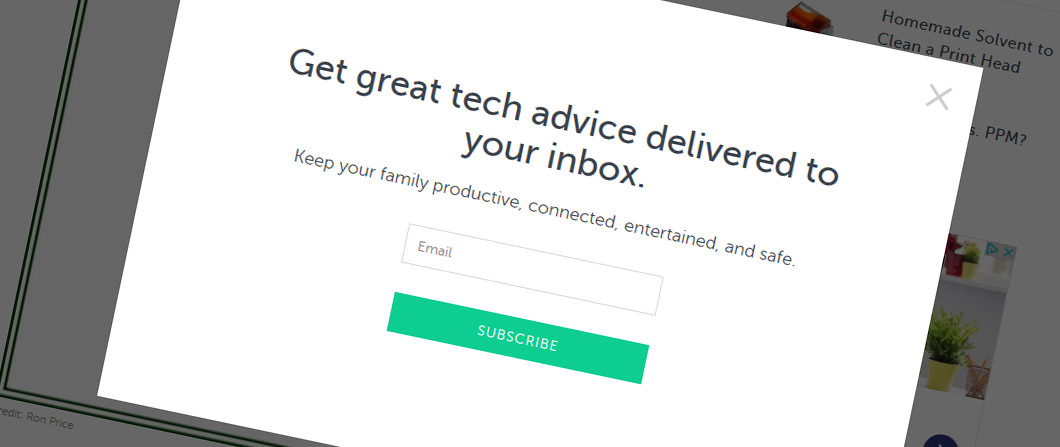
Unarten im Netz – oder: wie werde ich meine Besucher los
Wer kennt sie noch, die guten alten Popups: kleine Browserfenster, die sich über den Browser gelegt haben. Und das meist, um Werbung anzuzeigen. Diese Zeiten sind zum Glück vorbei, da aktuelle Browser diese von Haus aus unterdrücken. Doch es gibt eine neue Methode, um Benutzer auf einer Webseite abzuschrecken und zu verjagen: Inline-Overlays (also kleine…
-
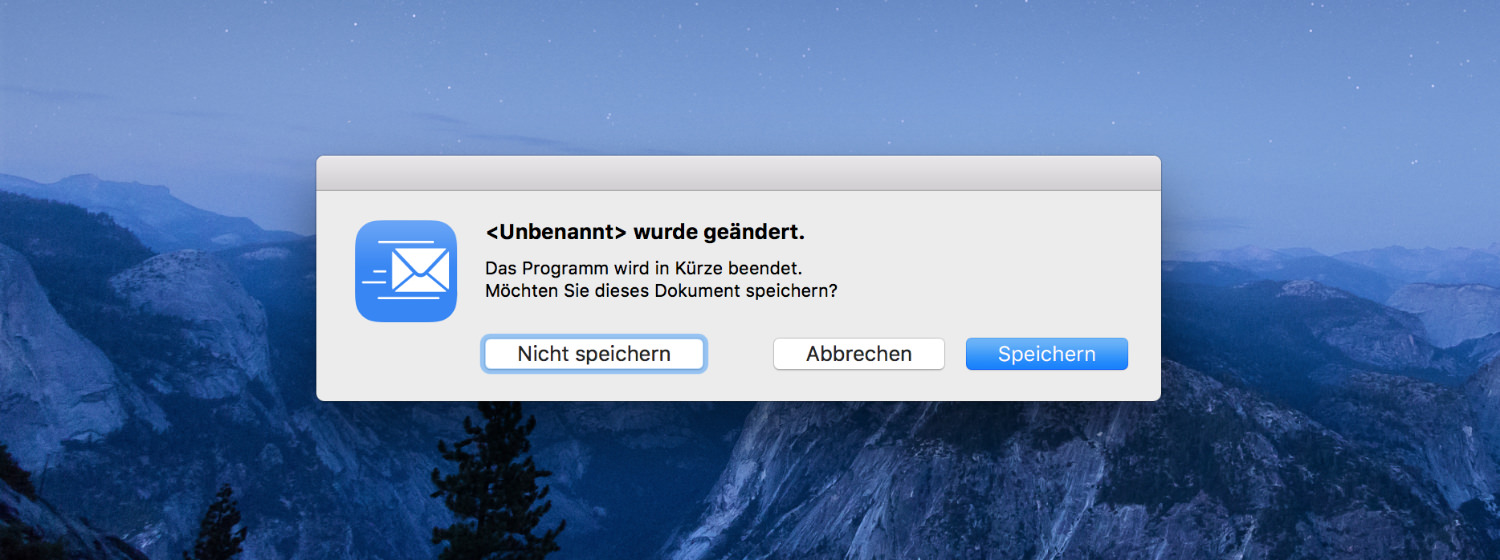
Designrules im Webdesign, die häufig unterschätzt werden
Es gibt viele Dinge, welche zur Verbesserung der Benutzerfreundlichkeit einer Webseite beitragen. Doch auch wenn einige Designelemente gut aussehen, sie könnten einen Einfluss auf die Benutzerfreundlichkeit haben. Zentrierte Logos schaden der Navigation auf Webseiten Getting back to the homepage is about 6 times harder when the logo is placed in the center of a page compared to when…