Des öfteren kommt es vor, dass man Text-Ausgaben (beispielsweise für Tabellen) nur gekürzt darstellen möchte. Dies würde sich zwar schon beim Zusammenstellen des HTML-Codes serverseitig realisieren lassen, allerdings führt ein einfaches Abschneiden des Textes nach n Zeichen (besonders bei Nicht-Monospace-Schriftarten) nicht zu einer einheitlichen “Textlänge”. Eine Möglichkeit bietet hierbei die CSS-Eigenschaft text-overflow.
Dabei kann der Text eines Block-Elements clientseitig auf eine bestimmte Länge (und zwar auf die Breite des Block-Elements) gekürzt werden. Der Abgeschnittene Text wird dabei mit 3 Punkten beendet.
Mit den folgenden CSS-Definitionen:
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
white-space: nowrap;
width: 200px;
}… und diesem HTML-Code:
<div class="ellipsis">
Ein etwas längerer Beispiel-Text, welcher für diese Box zu lang ist.
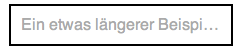
</div>… erhält man folgende Ausgabe:

Die Angabe text-overflow: ellipsis; ist zwar noch kein fester Bestandteil von CSS3, wird aber bereits vom Internet Explorer (oh wunder) und Webkit-Browsern (Safari, Chrome) unterstützt. Opera interpretiert in diesem Beispiel die Zeile -o-text-overflow: ellipsis;. Firefox unterstützt text-overflow leider noch nicht, was aber mit einem kleinen Workarround (siehe bittersmann.de) korrigiert werden kann.
Leave a Reply