The enterkeyhint is a html attribute described in the HTML standard, which can be used to improve the context of action buttons of keyboards on mobile device.
The enterkeyhint content attribute is an enumerated attribute that specifies what action label (or icon) to present for the enter key on virtual keyboards. This allows authors to customize the presentation of the enter key in order to make it more helpful for users.
It allows the following fixed values: enter, done, go, next, previous, search and send. Let’s have a look at those values and the resulting keyboard style on iOS:
<input>
The default behavior without any value.

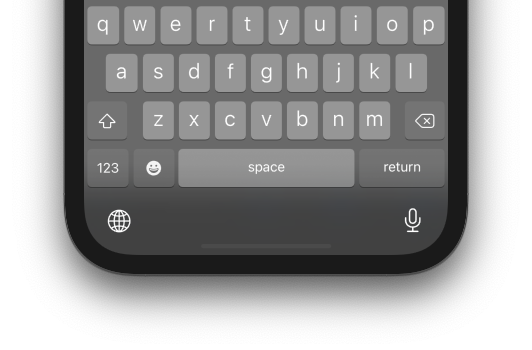
<input enterkeyhint=”enter”>
The user agent should present a cue for the operation ‘enter’, typically inserting a new line.

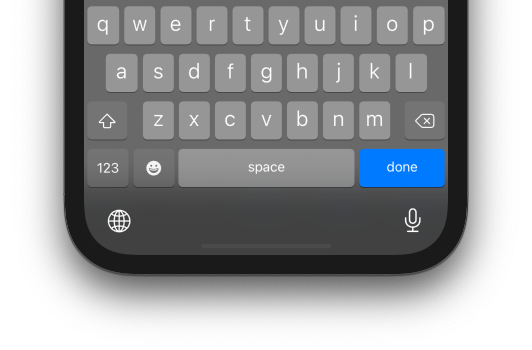
<input enterkeyhint=”done”>
The user agent should present a cue for the operation ‘done’, typically meaning there is nothing more to input and the input method editor (IME) will be closed.

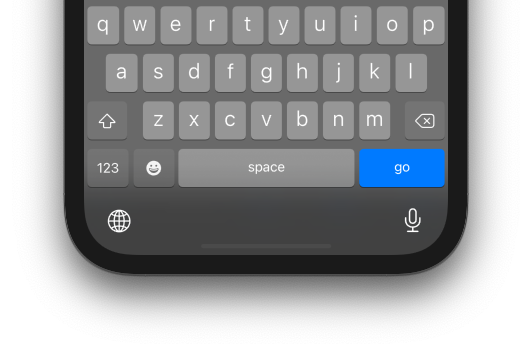
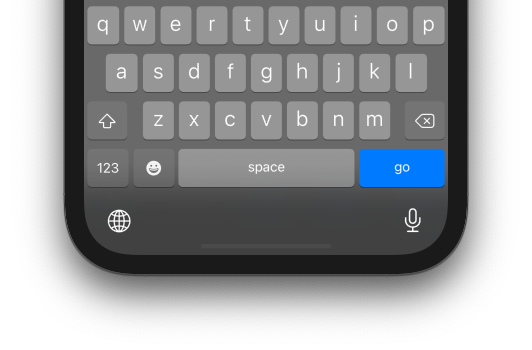
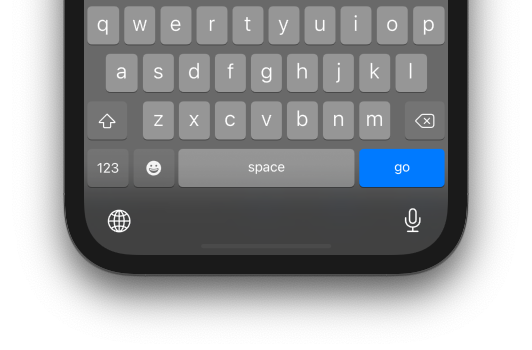
<input enterkeyhint=”go”>
The user agent should present a cue for the operation ‘go’, typically meaning to take the user to the target of the text they typed.

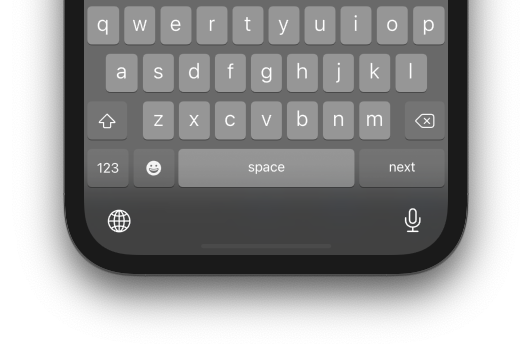
<input enterkeyhint=”next”>
The user agent should present a cue for the operation ‘next’, typically taking the user to the next field that will accept text.

<input enterkeyhint=”previous”>
The user agent should present a cue for the operation ‘previous’, typically taking the user to the previous field that will accept text.

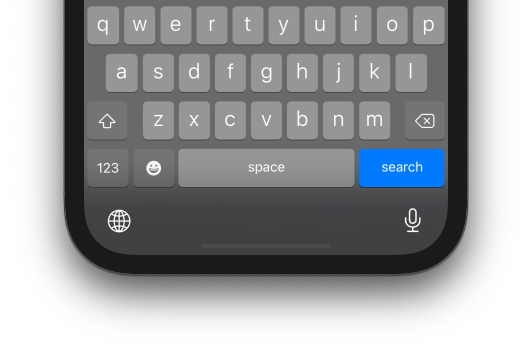
<input enterkeyhint=”search”>
The user agent should present a cue for the operation ‘search’, typically taking the user to the results of searching for the text they have typed.

<input enterkeyhint=”send”>
The user agent should present a cue for the operation ‘send’, typically delivering the text to its target.

Photo by Melisa Hildt on Unsplash

Leave a Reply